Cleber.Web


Cleber.WEB
Cleber.WEB은 최신 Web 표준 기술을 적용한 스마트 공장 솔루션으로 Cross Platform을 지원하여 Browser와 O/S, Database의 제약없이 어떠한 환경에서도 사용이 가능합니다.
표준화된 Contents Page에 재사용 가능한 UI Component를 활용하여 쉽고 빠른 개발이 가능하고 강력한 Grid를 통해 SpreadSheet의 주요 기능을 구현 가능합니다.

주요특징
-

Web 기반의 스마트 팩토리 솔루션
설치와 업그레이드의 필요없이 Web 을 통해 생산 정보 데이터를 조회 가능
-

표준화된 Web 개발 솔루션 제공
비정의 변수 타입의 사용을 제한하고 표준화된 Web 개발 환경에서 OOP 기술 사용
-

사용자 중심 편의성 제공
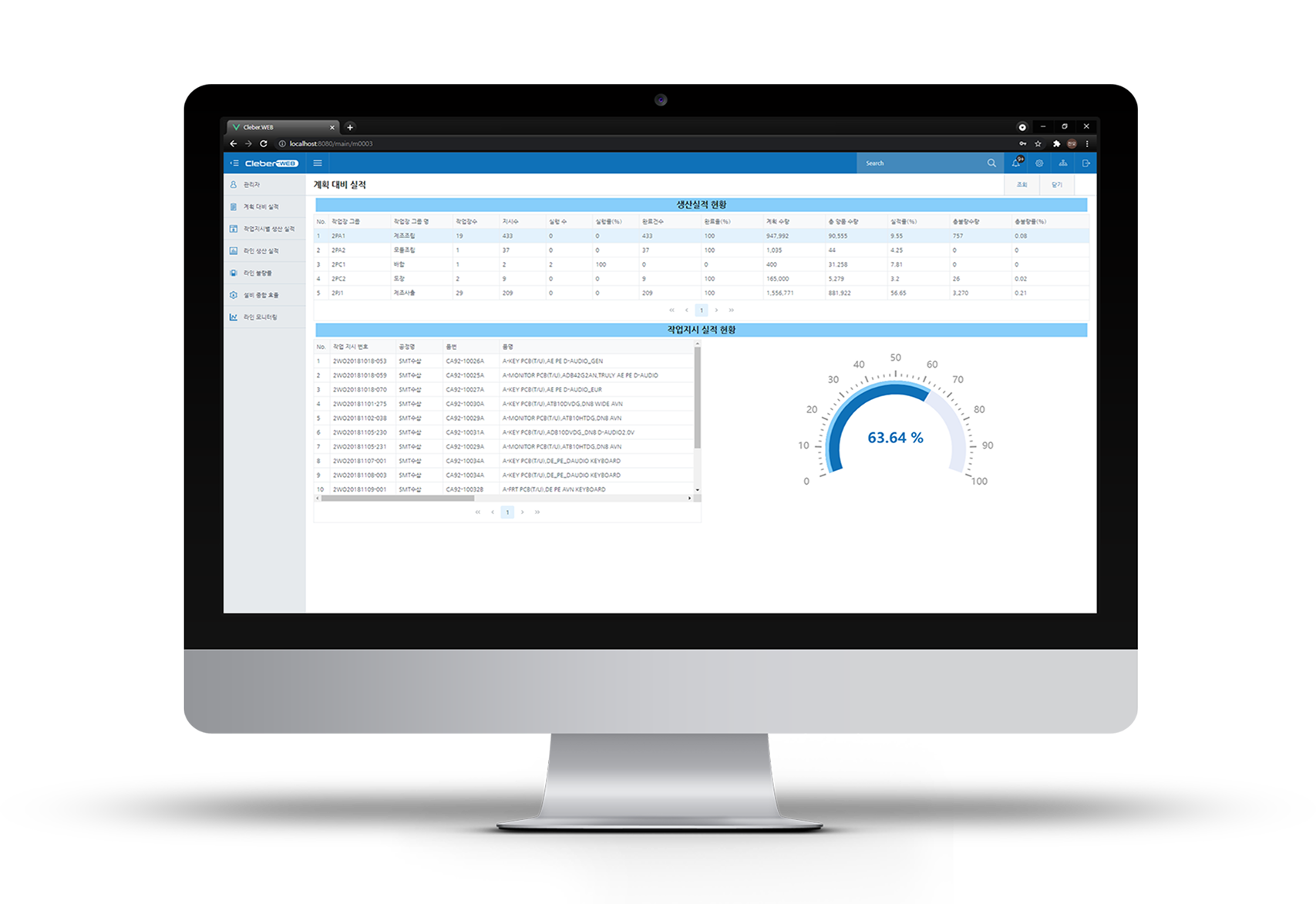
반응형 Web 을 지원하고 Chart 및 Grid 를 통해 시각화하여 스마트 공장 데이터를 표시
-

크로스 플랫폼 지원
Browser 와 O/S, Database 에 대한 제약없이 어떤 환경에서도 사용이 가능

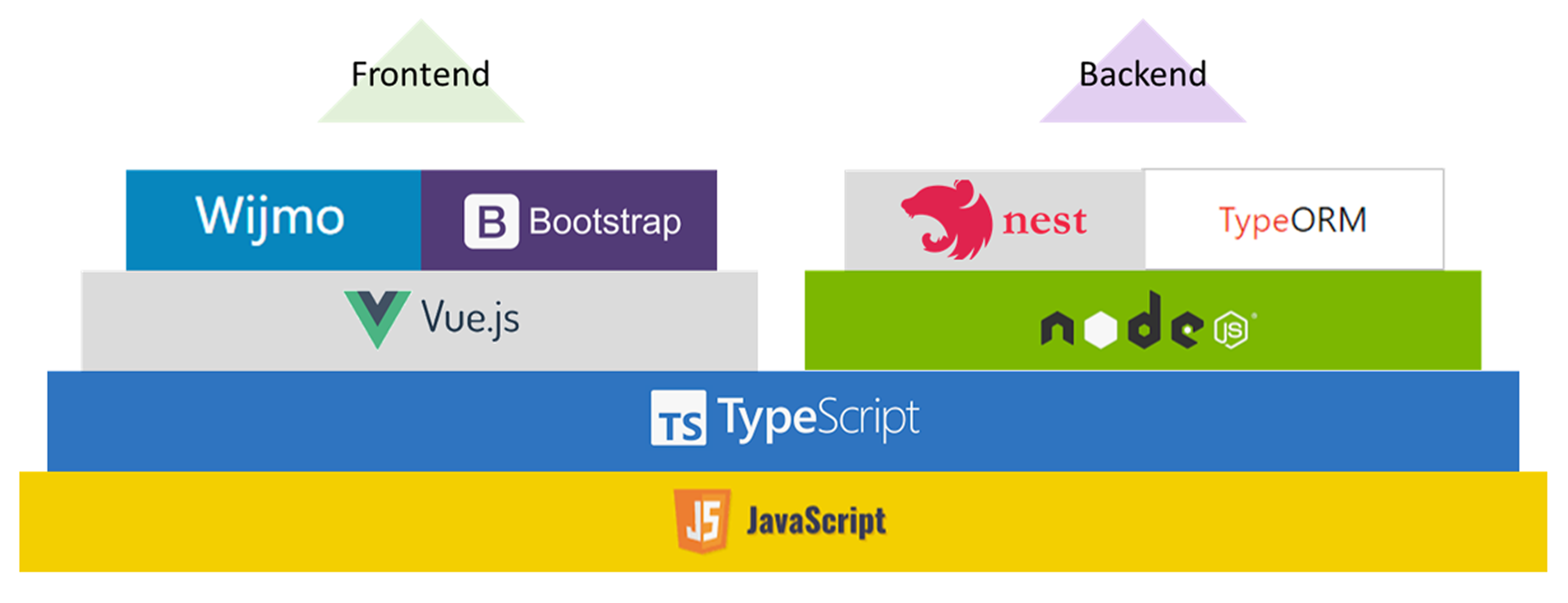
개발환경
Frontend
Vue.js : 초보자도 쉽게 습득할 수 있고 구조화된 개발 Framework
Wijmo : Flex-Grid를 통해 SpreadSheet의 기능을 대체할 수 있는 Web Component
Backend
Nest.js : Node.js 기반의 OOP 개발 Framework
TypeORM : Data Model을 통해 Database를 Access하는 Framework
Common
TypeScript : JavaScript의 비정의 변수 Type을 제한하고 정규화 된 개발을 유지시키는 Framework

| CATEGORY | FRAMEWORK | VERSION | DESCRIPTION |
|---|---|---|---|
|
Develop Framework |
Javascript | ES 6+ | Web Develop Language |
| Typescript | 4.a | 컴파일, 정적 타입 언어, OOP 문법을 지원 | |
| Vue.js | 3.0 | Frontend 개발 Framework | |
| Bootstrap | 4.6 | Frontend Open Source Component | |
| Wijmo | 2021 V2 | Flex-Grid Component | |
| Node.js | 14.17.6 LTS | Javascript Runtime 환경 | |
| Nest.js | 8.0 | Backend 개발 Framework | |
| TypeORM | 0.2.37 | Database 객체 Model Mapper |
| CATEGORY | FRAMEWORK | VERSION | DESCRIPTION |
|---|---|---|---|
|
Develop Framework |
Web Browser | Any Browser | ES6+의 모든 Browser 사용 가능 |
| O/S | Any O/S | Windows, Linux, Android, IOS 사용 가능 | |
| Develop Tool | Visual Studio Code | Source Code 작성 Tool | |
| Database | Any Database | SQLServer, Oracle, MySQL, MongoDB, … |
Cleber.WEB은 브라우저를 통해 시간과 장소, 기기에 관계없이 생산
현황을 조회하고 추적, 관리하기 위한 생산 정보화 시스템입니다.

주요기능
-

최신 Web 표준 기술 적용
최신 Trend 의 Web 기술을 적용하여 표준화되고 빠른 성능을 보장합니다.
-

개발 표준화와 재사용성
표준화된 Contents Page 에 UI 요소의 Component 화를 통해 재사용성을 높이고 빠른 개발이 가능합니다.
-

강력한 Grid
Multi Header, Cell Merge, Sort, Filter 등의 주요 SpreadSheet 기능 구현이 가능합니다.
-

다양한 내보내기
Grid 데이터의 Excel 및 PDF 내보내기, Chart 의 이미지 저장이 가능합니다.

